Olá, fãs de RPGs e coisas legais. Estou aqui novamente com mais uma aula de como criar um jogo usando o RPG Maker 2003. Na aula de hoje aprenderemos a inserir imagens dentro do jogo.
Bom, primeiramente você deve importar os arquivos que deseja usar no jogo para dentro da pasta Pictures (o arquivo deve ser BMP ou PNG, e 256 cores - imagens de 24 bits não são suportadas no RPG Maker. Quanto ao tamanho, deve ser algo entre 1 a 640 x 1 a 480).
Observação: informarei as medidas e o tipo de gráfico permitido para cada pasta dentro do projeto do jogo em outra aula.
Com as imagens devidamente na pasta Pictures, chegou a hora de introduzí-las dentro do jogo. Para isso usaremos a opção 'Mostrar Picture' na aba 2. Ao clicar nesta opção, a seguinte tela surgirá:
Imagem No - aqui você define o número da imagem (até um limite de 50). Cada imagem diferente deve ter seu próprio número.
Definir Imagem - aqui você escolhe qual imagem receberá o número que definiu.
Posição - aqui você pode definir as coordenadas diretamente (no máximo -640 a 960 na posição X, e no máximo -480 a 720 na posição Y), ou então usar um valor de variável para determinar a posição da imagem. O padrão de X 160 e Y 120 se refere a posição central na tela.
Seguir Scroll de Mapa - caso marque esta opção, a imagem se moverá conforme você se movimentar pelo mapa (caso não marque a opção, a imagem ficará fixa no centro da tela, mesmo que você mova o personagem)
Magnitude - aqui você define o tamanho que a imagem terá ao ser mostrada, entre 0 a 2000% (o padrão é 100%, com a imagem no tamanho original)
Transparência - aqui você define o nível de transparência da imagem entre 0 e 100%. A imagem é dividida ao meio, e você define o nível de transparência da metade superior e o nível de transparência da metade inferior separadamente.
Cor Transparente - aqui você define se a cor que definiu para ser transparente no momento da importação da imagem para a pasta Picture será transparente ou aparecerá normalmente.
Outros Atributos - aqui você pode colocar outros efeitos na imagem selecionada. Ao clicar no botão '...' a seguinte tela será mostrada:
Cor - aqui você define se a imagem terá uma cor diferente da original mudando os níveis de vermelho, verde e azul, bem como o nível de cromo (quando tudo estiver em 100%, então a imagem será mostrada na cor original).
Rotação - caso marque esta opção, a imagem irá aparecer girando. Quanto maior o número escolhido, mais rapidamente a imagem irá girar (o efeito é contínuo; para parar o efeito, você deve usar a opção 'Mostrar Picture' novamente após inserir outros comandos, mas desmarcando a opção de rotação para a imagem).
Ripple - caso marque esta opção, a imagem aparecerá ondulando horizontalmente. Quanto maior o número escolhido, maior será a ondulação (o efeito é contínuo; para parar o efeito, você deve usar a opção 'Mostrar Picture' novamente após inserir outros comandos, mas desmarcando a opção de ripple para a imagem).
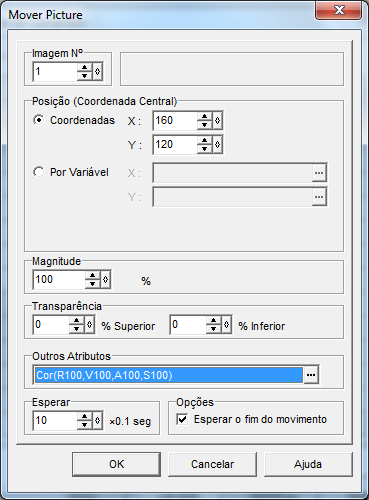
Você também pode fazer a imagem ser movida de um ponto da tela para outro. Para isso use a opção 'Mover Picture' na aba 2. Ao clicar nela a seguinte tela será mostrada (antes de usar esta opção você precisa usar a opção 'Mostrar Picture'):
Imagem No - aqui você escolhe qual imagem será movida de acordo com o número que determinou para cada imagem.
Posição - aqui você determina a posição para onde a imagem será movida usando um valor exato em X e Y, ou então um valor de variável. Ao escolher a posição, a imagem será movida da posição onde é mostrada até a posição escolhida aqui
Magnitude - aqui você escolhe se a imagem irá aumentar ou diminuir de tamanho. Ao escolher um valor, a imagem mudará do tamanho que é mostrada para o tamanho definido aqui.
Tranparência - aqui você escolhe o nível de transparência superior e inferior da imagem. Ao escolher um valor, a imagem mudará o nível de transparência em que é mostrada para o valor escolhido aqui.
Outros atributos - ao clicar no botão '...' será mostrada uma tela similar àquela mostrada na opção 'Mostrar Picture'. Aqui você pode definir se a imagem mudará da cor original para outra cor gradualmente, se ela vai começar a girar ou então ondular depois de algum tempo.
Esperar - aqui você define o tempo que a imagem levará para se mover ou mudar a cor ou o tamanho (a rotação e a ondulação acontecem automaticamente).
Esperar o fim do movimento - ao marcar esta opção, qualquer comando posterior ao movimento da imagem será pausado temporariamente até que o efeito termine.
Uma coisa importante para se lembrar é que, quando você insere uma imagem no jogo, ela permanece na tela até que você entre em outro mapa (nesse caso, ao voltar para o mapa anterior a imagem terá sumido). Mas caso você queira fazer a imagem sumir após usá-la, basta clicar na opção 'Deletar Picture'. Ao fazer isso a seguinte tela aparecerá:
Aqui, basta você escolher o número que determinou para a imagem que deseja tirar do jogo e depois clicar em OK. A imagem não sumirá do banco de dados, apenas não será mais mostrada no jogo. Use esta opção após um comando de 'Mostrar Picture' ou 'Mover Picture'.
Bom, isso é tudo por enquanto. Espero que tenham gostado da aula e aprendido um pouco mais sobre criação de jogos no RPG Maker. Até a próxima o/




Nenhum comentário:
Postar um comentário